순회
1
2
3
4
5
6
7
8
9
10
| //ES6 이전
//구체적으로 명령적으로 기술
for (var i = 0; i < list.length; i++) {
console.log(list[i]);
}
//ES6 이후
//이전보다 더욱 선언적이고 간결하게 됐다
for (const a of list) {
console.log(a);
}
|
Array, Set, Map 공통점 차이점
- 공통점
이터러블 프로토콜을 따르고 있기 때문에 for…of문을 활용할 수 있다. - 차이점 Array는 key로 찾을 수 있지만 Set과 Map은 그렇게 못함 하지만 for of문은 작동을 하는 것으로 보아 for of문은 기존의
for문처럼 생기지 않았다는 것을 알수있음
Iterable / Iterator 프로토콜
- iterable: 이터레이터를 리턴하는 [Symbol.iterator] 메서드를 가진 값
- Iterator : {value, done} key에 해당하는 객체를 리턴하는 next()를 가진 값
- Iterable / Iterator 프로토콜: Iterable을 따르는
for...of, 전개 연산자등과 함께 동작하도록 규약 - for..of문에서 iterator의 done이 true가 되면 for…of문을 빠져나온다.
- Map의 key(), values()메서드는 iterator로 key나 value값을 뽑아준다.
사용자 정의 이터러블
- 순회가 가능한 값은 iterable iterator를 따름!
- 잘 구현된 iterable은 iterator를 만들었들때 iterator를 진행하다가 순회할 수 있고 iterator를 for of문에 넣었을 때 모든 값을 순회할 수 있어야된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| const iterable = {
//Symbol.iterator가 정의 되어있으므로 for of문에 들어갈 수 있다.
[Symbol.iterator]() {
let i = 3;
return {
next() {
return i === 0 ? { done: true } : { value: i--, done: false };
},
//iterable이 iterator로 선언이 안되어있다면
//next를 사용하면 모두 다 빠져나가기때문에 마지막 줄이 iterator가 아니라고 오류날 수 있다.
[Symbol.iterator]() {
return this;
},
};
},
};
let iterator = iterable[Symbol.iterator]();
console.log(iterator.next()); //{ value: 3, done: false }
console.log(iterator.next()); //{ value: 2, done: false }
console.log(iterator.next()); //{ value: 1, done: false }
console.log(iterator.next()); //{ done: true }
console.log(iterator.next()); //{ done: true }
for (const a of iterator) console.log(a);
|
DOM을 이용해서 iterator사용해보기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!-- index.html -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>아령하세요~</p>
</div>
<script src="index.js"></script>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
| //index.js
console.log("모두 순회해보기!");
for (const a of document.querySelectorAll("*")) console.log(a);
console.log("iterable선언해보기");
const all = document.querySelectorAll("*");
let iterable = all[Symbol.iterator]();
console.log(iterable.next());
console.log(iterable.next());
console.log(iterable.next());
|
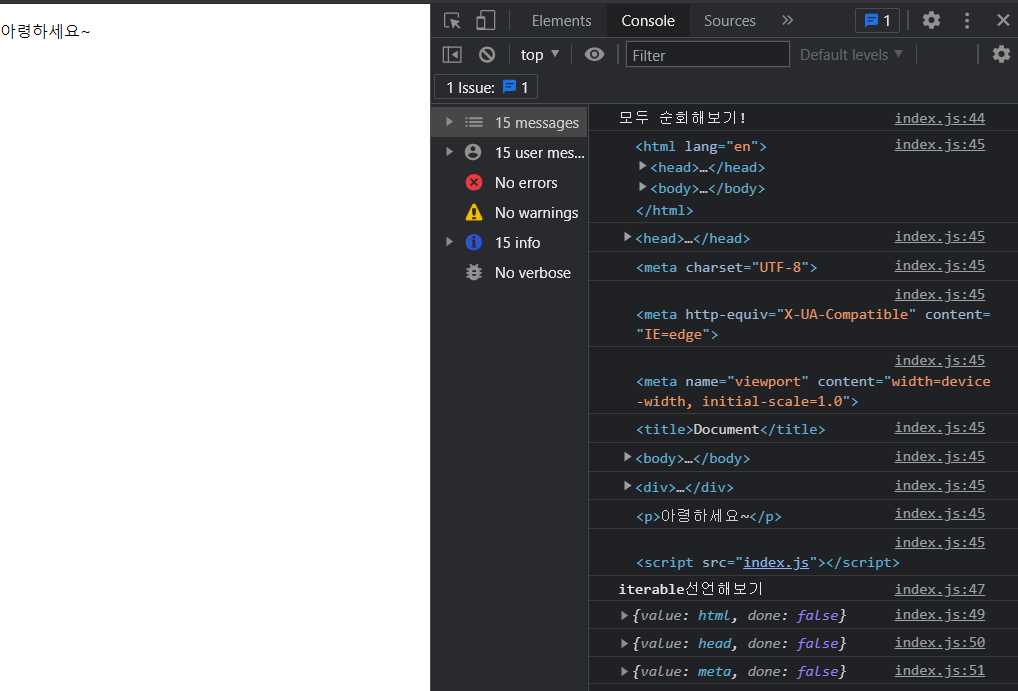
![실습결과]()
제너레이터
- Iterable이자 Iterator을 생성하는 함수 =
Iterator를 리턴하는 함수 - 일반함수 앞에 *를 추가해서 만든다.
- 순회할 때 리턴 값은 없이 실행된다
- 순회하는 것을 문장으로 말하는 것이라고 생각할 수 있다.
- 어떠한 값이나 어떠한 상태든 순회할 수 있는 값을 리턴할 수 있다.
- 이는 굉장히 상징적이고 함수형 프로그래밍에서 중요하다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function* odds(max) {
//max를 최대값 파라미터로 받아 for문을 순회시킴
for (let i = 0; i <= max; i++) {
if (i % 2) yield i; //yield를 통해 홀수 값만 리턴
}
}
let iter2 = odds(10);
console.log(iter2.next()); //{ value: 1, done: false }
console.log(iter2.next()); //{ value: 3, done: false }
console.log(iter2.next()); //{ value: 5, done: false }
console.log(iter2.next()); //{ value: 7, done: false }
console.log(iter2.next()); //{ value: 9, done: false }
console.log(iter2.next()); //{ value: undefined, done: false } max값에 도달했기 때문
|
🚑깨달은 점
for of문이 어떤 방식으로 작동하는지 알게 되는 날이었다. Iterable과 Iterator는 다소 나에겐 생소한 단어여서 강의를 여러 번 돌려보게 되었다. 프로그래밍 공부를 계속 하다 보면 실력이 늘기에 오늘 하루 공부해서 완벽하게 아는 건 불가능하다 생각되어 큰 틀에서 알아보고 실습을 해보며 익히는 방법으로 학습했다.
혼자였으면 Iterable의 예제를 찾아보기도 힘들어서 넘어갔지만 강의를 통해 여러 예시를 접하고 작성을 해보니 Iterable과 Iterator를 알게 되었다. 앞으로도 이런 모르는 개념들이 많이 나올텐데 조급해하지 않고 차근차근 따라가며 학습을 해야겠다.😎
-- Missing configuration options! --